See the slides at https://speakerdeck.com/chrismiles/cmtraerphysics-melbourne-cocoaheads-march-2012
Friday, May 18, 2012
CMTraerPhysics CocoaHeads Presentation
In March I gave a presentation at Melbourne CocoaHeads about my open source project CMTraerPhysics. CMTraerPhysics is a spring physics engine that I ported to Objective-C/Cocoa, along with some interesting demos for iOS.
See the slides at https://speakerdeck.com/chrismiles/cmtraerphysics-melbourne-cocoaheads-march-2012
See the slides at https://speakerdeck.com/chrismiles/cmtraerphysics-melbourne-cocoaheads-march-2012
Labels:
cmtraerphysics,
ios,
opensource,
presentation,
video
Thursday, May 10, 2012
Announcing EZForm 1.0 - iOS form handling & validation library
 Announcing EZForm 1.0, my open source form handling and validation library for iOS.
Announcing EZForm 1.0, my open source form handling and validation library for iOS.The primary goal of EZForm is to simplify form handling in iOS apps, while not enforcing any constraints on the layout and design of the form UI.
EZForm is designed to be decoupled from your user interface layout, leaving you free to present your form UI any way you like. That doesn't mean EZForm won't integrate with your UI. You tell EZForm which of your controls and views you want to handle each form field, and EZForm will take care of input validation, input filtering and updating views when field values change.
EZForm features:
- Form field types including: text, boolean, radio.
- Block based validators. User-defined input validation rules can be added to fields as block objects. Some common validators are included with EZForm.
- Block based input filters. Input filters control what can be entered by the user. For example, an input filter could be added to a text field to allow only numeric characters to be typed. Some common input filters are included with EZForm.
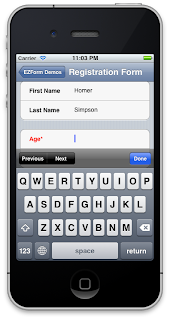
- Standard input accessory and field navigation. A standard input accessory can be added to text fields by EZForm with one method call. It adds a bar to the keyboard with field navigation and done buttons, similar to Mobile Safari's input accessory. Navigation between fields is handled automatically by EZForm.
- Automatic view scrolling to keep active text fields visible. With the option enabled, EZForm will adjust a scroll view, table view or arbitrary view to keep the text field being edited on screen and not covered by a keyboard.
- Invalid field indicators. EZForm can automatically show invalid indicator views on text fields that fail validation. Invalid indicator views can be user-supplied or supplied by EZForm.
EZForm is convenient to use for both simple and complex forms. The source includes a demo app containing both simple and more complex form examples.
Get EZForm from https://github.com/chrismiles/EZForm
Labels:
ezform,
ios,
opensource
Subscribe to:
Comments (Atom)